随着移动互联网的快速发展,用户访问网页的设备种类和屏幕尺寸越来越多样化。为了提供更好的用户体验,响应式布局在网页设计中变得越来越重要。响应式布局能够根据不同设备的屏幕大小和分辨率,自动调整网页的布局和样式,确保用户在不同设备上都能获得良好的浏览效果。

一、响应式布局的特点
-
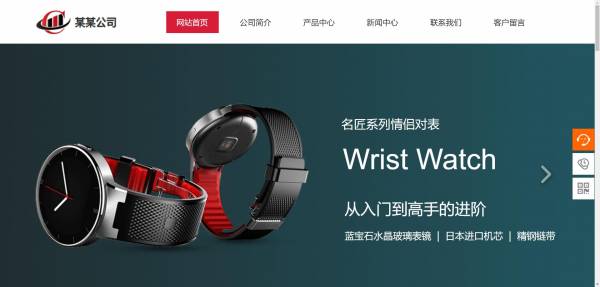
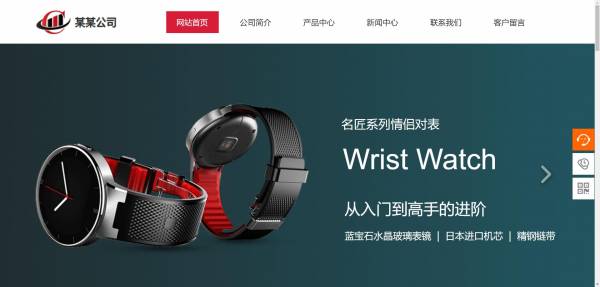
自动调整布局:响应式布局可以根据屏幕大小和分辨率,自动调整网页的布局和元素的大小,以适应不同设备的屏幕。
-
媒体查询:通过媒体查询技术,开发者可以为不同的屏幕尺寸和设备类型编写特定的CSS样式,实现更加精细化的布局控制。
-
流式设计:响应式布局采用流式设计,将网页内容按照一定比例进行划分,并根据屏幕宽度来调整元素的大小和位置。

二、响应式布局的应用场景
-
移动设备优先:随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网页。响应式布局能够确保移动设备的用户获得与桌面端用户相同的良好体验。
-
自适应布局:在一些场景下,开发者需要根据屏幕尺寸和分辨率自适应调整网页的布局。响应式布局能够根据屏幕大小自动调整元素的大小和位置,提供更加个性化的浏览体验。
-
多终端支持:对于一些跨平台的应用程序或网站,响应式布局可以帮助开发者在多个终端上提供一致的用户体验。

三、总结
响应式布局作为现代网页设计的重要组成部分,已经成为提升用户体验的关键技术之一。通过使用响应式布局,开发者可以确保用户在不同设备上都能获得良好的浏览效果,提高网站的易用性和吸引力。