时间线通过在不同的时间改变层的位置、大小、可见性和叠放顺序等来创建动画。时间线不能直接控制页面中的对象,它控制的是放置这些对象的层,如果要使图像、文本等对象产生动画效果,必须将其置于层中。
下面我们创建一个最简单的时间线动画,以对时间线有一个最基本的了解。
1.设计目标
建立一个做直线运动的时间线动画。
2.素材准备
网页中需要用到本地站点image文件夹下的两个图像文件:ing8_1.jpg,img8-2gif.ILLI!说明
为网页添加背景图像的方法如下:按Ctrl+J键,在弹出的"Page Properties"对话框中,单击"Background Image"栏旁的"Browse" 按钮,从弹出的"Select Irmage Source"对话框中,选择image 目录下的img8-1jpg文件,单击"Select'按钮,回到"Page Properties"对话框后,单击"OK"按钮。
3.实现步骤
(1) 在页面中添加一个新层,在层中插入图像 ing8-2,gif,然后将层移动到动画的起始位置。
(2) 在菜单栏中选择" Window" → "Timelines"命令打开时间线面板(如果时间线面板已打开这一步可省略)。
(3) 选择要创建动画的层。
(4) 单击时间线面板中的弹出菜单按钮上,在弹出的菜单中选择"Add Object (添加对象)"或用鼠标拖动图层到时间线的第一帧处。
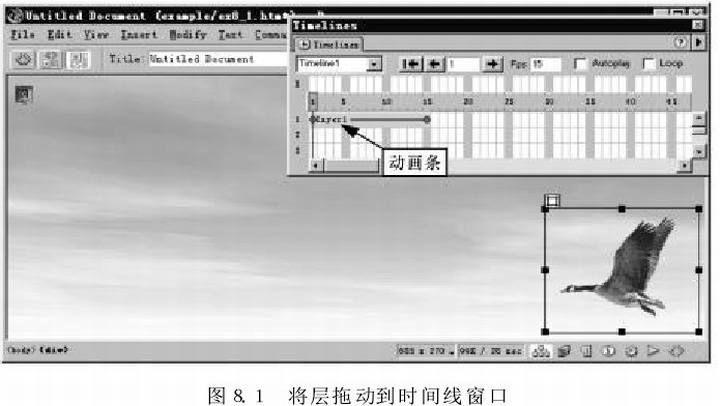
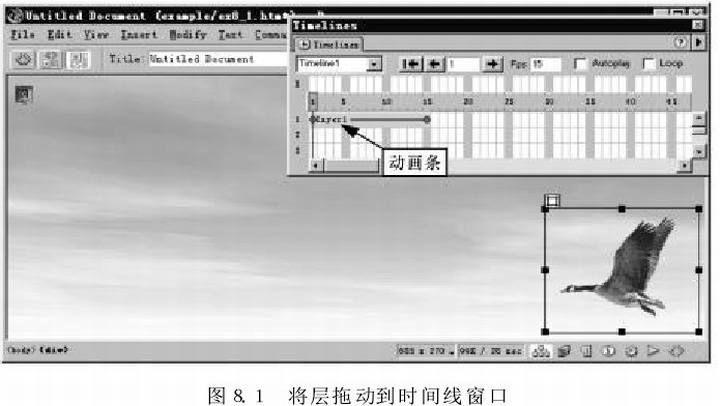
(5) 当第一次在时间线中添加对象时,会弹出提示框,告诉你可以改变该层 的大小、位置、层顺序以及可见性。单击“OK"按钮,这时在时间 线通道中将出现一个紫色动画条,动画条中 显示了层的名称,如图所示。

(6) 单击动画条尾部的关键帧位置(注意播放头也跟着移动到该处),将动画层移动到动画结束的位置,这时从动画起始位置到结束位置有一条线显示,这就是层的运动轨迹,如图所示。

(7) 按播放按钮,可直接在网页中预览时间线动画。
(8) 如果想在浏览器中预览动画效果,则应进行以下设置:
① 选中"Autoplay"复选框,否则浏览器中 的动画是不会自动播放的;
② 逃选中"Loop"复选框,否则动画在浏览器中只播放一次;
③ 预览网页,网页保存到网站建设本地站点的example文件夹下,文件名为ex8-1.htm。